记得刚开始学习js的时候,最常用的是 alert 弹出框,以及 confirm 弹出确认框。这两个是浏览器默认支持。随着前端技术的高速发展,越来越多自定义的弹出框和确认框出现在网络中。相对于最简单的,还是alert 和confirm最合适。
confirm()方法用于弹出确认对话框。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 confirm() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。confirm()方法用于弹出一个带有指定消息和“确认”及“取消”按钮的对话框,它是JavaScript中的一个内置函数,语法为“confirm("指定内容")”;如果访问者点击“确定”按钮,此方法就返回true,否则返回false。
实例
function chkChange() {
var retVal = confirm("您是否确定修改?");
if( retVal == true ) {
return true;
} else {
return false;
}
}

 video添加缩略图 js HTML5
video添加缩略图 js HTML5 Mockjs直接生成随机模拟数据
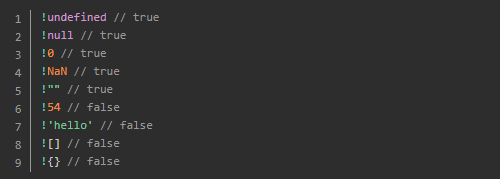
Mockjs直接生成随机模拟数据 js的!1和!0是什么意思
js的!1和!0是什么意思 怎么开启浏览器的COOKIES
怎么开启浏览器的COOKIES