近日在开发移动端H5专题页面时,需要把按钮点击左右滚动改成手动可以滑动时,在测试时,发现向左右两边滑动时,左右两边会出现一段空白,达不到需要要效果。经过查询时才知道,需要在css处添加一个选项。overflow-x: hidden;

H5页面禁止左右滑动空白部分
在css中添加设置,并且要保证html页的meta标签有正确的设置。代码如下:
css代码
html,body{overflow-x:hidden;-webkit-overflow-scrolling: touch;}
html代码
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>

 js动态添加input时还添加
js动态添加input时还添加 JSON字符串转换JSON对象
JSON字符串转换JSON对象 Mockjs直接生成随机模拟数据
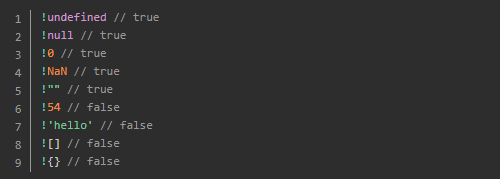
Mockjs直接生成随机模拟数据 js的!1和!0是什么意思
js的!1和!0是什么意思 怎么开启浏览器的COOKIES
怎么开启浏览器的COOKIES