经常使用windows系统做设计工作的朋友们知道,windows系统用的是ttf格式的字体,像安装PS设计软件时,需要下载很多字体来展示效果。而在网页开发中,经常性的看到如woff,woff2.svg等引用的字体格式,那么ttf,otf,woff,woff2.eot,svg这些是表示什么意思呢?是不是都适用于所有浏览器?
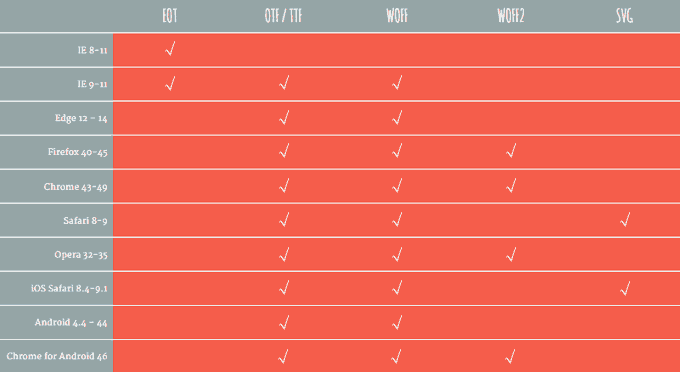
不同类型字体浏览器支持情况

字体ttf,otf,woff,woff2.eot,svg

ttf(TrueType字体)
TrueType字体格式由苹果和微软开发,作为对PostScript字体格式的回应。TTF长期以来一直是Mac和Windows操作系统上字体最常见的格式。各大浏览器都支持过。然而,IE8不支持TTF;TTF/OTF字体没有压缩,因此它们的文件大小更大。
otf(OpenType字体)
OpenType是TTF的演变。这是Adobe和微软共同努力的结果。OpenType字体将屏幕和打印机字体数据包含在一个组件中。OTF具有几种独家功能,包括支持多个平台和扩展字符集。OTF字体可用于Macintosh和Windows操作系统。TTF/OTF字体没有压缩,因此它们的文件大小更大。
eot(嵌入式开放类型)
EOT字体由微软设计为网络上使用的字体。这是试图解决TTF和OTF在网络上发布时的版权缺陷。EOT使用微软工具从现有的TTF/OTF字体创建字体。压缩和子设置使字体文件变小。子设置提供了一些版权保护,但EOT也使用加密来进一步保护。但EOT格式仅由Internet Explorer支持。

woff(Web开放字体格式)
WOFF本质上是包含了基于SFNT的字体(如TrueType、OpenType或其他开放字体格式),且这些字体均经过WOFF的编码工具压缩,以便嵌入网页中。这是Mozilla基金会、微软和Opera软件合作的结果。因为字体是压缩的,所以加载速度更快。元数据允许在字体文件中包含许可证数据,以解决版权问题。
woff2(Web开放字体格式)
WOFF2是下一代WOFF。WOFF2格式比原始WOFF平均压缩增益30%。由于它仍然只是一个推荐的升级,它没有WOFF的广泛支持。

svg(可伸缩矢量图形字体)
SVG字体是使用SVG的“font”元素定义的。这些字体包含字形轮廓作为标准SVG元素和属性,就好像它们是SVG图像中的单个矢量对象一样。 SVG字体的最大缺点是缺少字体提示,字体提示是嵌入的额外信息,可呈现小字体且具有质量和易读性。另外,SVG不适用于正文,由于在Safari,Safari Mobile和Chrome上无法选择文本,因此无法选择单个字符,单词或任何自定义选项,您只能选择整个文本行或段落。
总结:TTF 的兼容性更好,但是其字体文件体积最大。WOFF 字体比 TTF 字体有更小的体积和更好的表现性。WOFF2 字体是对 WOFF 字体的升级。
由于现在一个网页需要适应多种不同屏幕不同分辨率的设备,很多因素可能会影响网页字体的呈现。为了保持显示效果的一致性,有时候我们在定义字体的时候需要引用多个类型的字体。
 SEO:为什么网站突然不收录了
SEO:为什么网站突然不收录了 SEO优化:如何做好一个网页的SEO优化?
SEO优化:如何做好一个网页的SEO优化? ie浏览器永久关闭还能用吗
ie浏览器永久关闭还能用吗 .net域名为什么很少人用
.net域名为什么很少人用 QQ影音本地播放器下架了吗
QQ影音本地播放器下架了吗