在做导航栏时,看到人家做的图片边框带有阴影效果,想用css实现,想了一下上面用0.5px来做一个颜色的边框,下面用0.5px来做另一个颜色的边框,两个合起来就有了阴影的效果。
本来想用普通写法是 border:solid 0.5px red, 但是iPhone可以正常显示,android下几乎所有的浏览器都会把0.5识别为0,即无边框状态。那么只好放弃。
一、css3实现0.5px的边框的原理:利用缩放
给需要加边框的元素插入一个伪类,伪类采用绝对定位,然后对伪类添加1px边框,最后进行0.5倍缩放。
transform的缩放和旋转默认都是按照元素的中心点来操作的,我们使用transform-origin: 0 0 来修改位置
<style>
.box{position: relative;width:100px;height:50px;}
.box::after{
content: '';
position: absolute;
width: 200%;
height: 200%;
bottom: 0;
border-bottom: 1px solid red;
transform-origin: 0 0;
transform: scale(.5,.5);
box-sizing: border-box
}
</style>
注意:CSS3有兼容性问题,使用时需要加私有前缀
二、css3实现0.5px的边框的原理:利用渐变
把元素的伪类高度设为1px,背景渐变,一半有颜色,一半透明。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框0.5px实现方法</title>
<style type="text/css">
.container{width: 500px;margin: 0px auto;}
.border-gradient{position:relative;padding: 10px;}
.border-gradient:after {content: " ";position: absolute;left: 0;bottom: 0;width: 100%;height: 1px;background-image: linear-gradient(0deg, #f00 50%, transparent 50%);}
</style>
</head>
<body>
<div class="container">
<h3>方案一:渐变</h3>
<div class="border-gradient">
原理:高度1px,背景渐变,一半有颜色,一半透明。
</div>
</div>
</body>
</html>

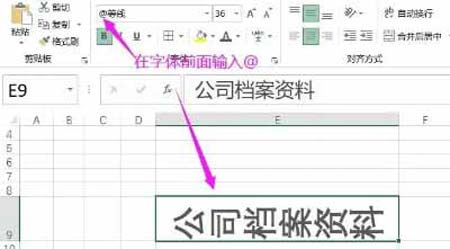
 EXCEL文本颠倒顺序实现反
EXCEL文本颠倒顺序实现反 css使用@media screen实现屏
css使用@media screen实现屏 vue实现动态添加数据滚动
vue实现动态添加数据滚动 nginx怎么实现负载均衡?
nginx怎么实现负载均衡? css超过两行显示省略号
css超过两行显示省略号 css @media only是什么意思
css @media only是什么意思