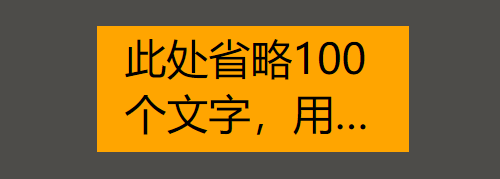
Css如何实现单行显示省略效果
.ellipsis-line{
border:1pxsolid#f70505;
padding:8px;
width:400px;
overflow:hidden;
text-overflow:ellipsis;//文本溢出显示省略号
white-space:nowrap;//文本不会换行
}
三个相关的css的基础属性
overflow:hidden; //超出的文本隐藏
text-overflow:ellipsis; //溢出用省略号显示
white-space:nowrap; //溢出不换行
显示多行超出显示省略效果
css3解决了这个问题,解决方法如下:
display:-webkit-box; //将对象作为弹性伸缩盒子模型显示。
-webkit-box-orient:vertical; //从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式)
-webkit-line-clamp:2; //这个属性不是css的规范属性,需要组合上面两个属性,表示显示的行数。
最后完整代码
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;

 css3实现0.5px的边框
css3实现0.5px的边框 @media screen and css样式无效
@media screen and css样式无效 css使用@media screen实现屏幕自适应内容
css使用@media screen实现屏幕自适应内容 css @media only是什么意思
css @media only是什么意思