近日,在前端开发过程中使用SVG图标的时候,发现在css上修改svg的显示颜色无效,之前做过相关的能正常,于是搜索一下发现原因是SVG图标的问题。
css如何动态改变svg图标的颜色
使用计事本等其它文本编辑工具,打开SVG图片,把代码中的 stroke=“颜色值” 改成 stroke="currentColor",然后在css里面可以直接通过 color:red 来设置。如果是需要修改背景颜色时,需要把 fill 这个属性删除。
在SVG中,stroke 属性是用来定义元素的文本,线条或轮廓的颜色。fill 属性是用来定义元素的填充颜色。

 js动态生成的input 使用
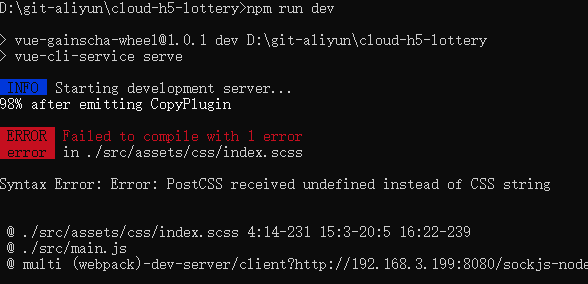
js动态生成的input 使用 Vue Error PostCss received un
Vue Error PostCss received un css超过两行显示省略号
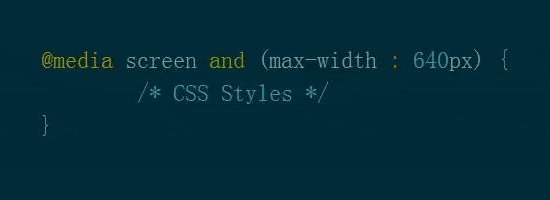
css超过两行显示省略号 css使用@media screen实现屏幕自适应内容
css使用@media screen实现屏幕自适应内容 css @media only是什么意思
css @media only是什么意思