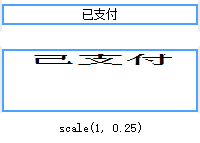
css3在对图片或文本内容进行缩放时,可以使用scale属性来设置,但是我们发现,虽然文字或图片有进行缩放,但是整体的高度却没有变。如下图:

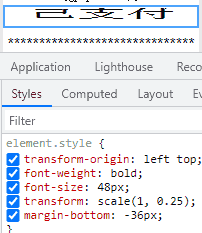
我们在从上到下进行排版时,中间就会有一断空白,我们需要去掉这样的空白,小编想到了个办法就是利用 margin属性来设置,而 元素真正显示的高度计算是 元素的 offsetHeight*scale值,例如 元素myDiv 使用css样式 transform: scale(1, 0.25); 那个真正的高度是 document.getElementById("myDiv").offsetHeight * 0.25


 css设置font-size:100px手机端
css设置font-size:100px手机端 css使用@media screen实现屏
css使用@media screen实现屏 css超过两行显示省略号
css超过两行显示省略号 css @media only是什么意思
css @media only是什么意思