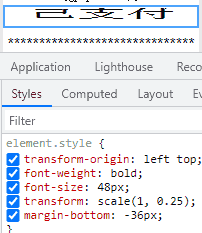
css3在对图片或文本内容进行缩放时,可以使用scale属性来设置,但是我们发现,虽然文字或图片有进行缩放,但是整体的高度却没有变。如下图:
那么如何让外层div的高度跟随内容高度变呢?
如果只是单独靠CSS来处理是不完美的,因为transform不改变布局,其在文档中的占位保持不变,也正是这个原因使得它在动画中更高效。当然如果文字的长度是固定的,我们可以通过 margin 属性来设置,如:margin-bottom:-100px; 这样的来处理。

具体高度我们可以通过JS计算来处理。 元素真正显示的高度计算是 元素的offsetHeight*scale值,例如 元素myDiv 使用css样式 transform: scale(1, 0.25); 那个真正的高度是 document.getElementById("myDiv").offsetHeight * 0.25

 vue使用Vant不显示css样式
vue使用Vant不显示css样式 css布局flex和inline-flex的区
css布局flex和inline-flex的区 css超过两行显示省略号
css超过两行显示省略号 css使用@media screen实现屏幕自适应内容
css使用@media screen实现屏幕自适应内容 css @media only是什么意思
css @media only是什么意思