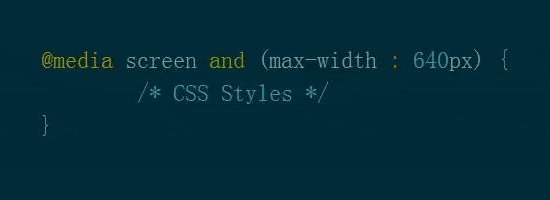
随着科技的发展,出现了不同分辨率屏幕大小的终端设备,为了让不同屏幕大小的智能设备上能直观的展示内容,我们在做网页的时候会进行兼容性处理。在html开发使用css样式时,一般使用@media screen来进行处理。
css px如何转rem移动端适配
设计图px像素兼容不同屏幕大小的开发适配,主要是用 修改Html元素中的 font-size 即可适配,通过调整不同屏幕大小的 font-size 值来兼容。常用的可以使用js来控制。
<script type="text/javascript">
$(function () {
function w() {
var r = document.documentElement;
var a = r.getBoundingClientRect().width;//获取当前设备的宽度
if (a > 750 ){//根据设计稿的宽度定
a = 750;
}
rem = a / 7.5;
r.style.fontSize = rem + "px"
}
w();
//监听横竖屏切换
window.addEventListener("resize", function() {
w()
}, false);
})
</script>
上面的代码表示的意思是,设计稿的宽度是750像素,然后把设计稿里面不同元素的宽度除以100,例如:某图片的宽度是 520px,那么转成为 0.52rem。相关连接:css压缩、css格式化

 css @media only是什么意思
css @media only是什么意思 使用CSS修改SVG颜色
使用CSS修改SVG颜色 css布局flex和inline-flex的区
css布局flex和inline-flex的区 rem和px怎么换算?rem换算
rem和px怎么换算?rem换算 css超过两行显示省略号
css超过两行显示省略号 css使用@media screen实现屏幕自适应内容
css使用@media screen实现屏幕自适应内容