由于现在不同的分辨率不同的手机大小,做前端开发工作的朋友都需要考虑到不同设备的兼容性,相对之前单一的电脑分辨率而言,现在的工作量大多了,不过还好,除了之前常用的px像素单位,现在也添加rem、em等。rem是css3新增的相对单位。
750像素的设计切图由PX转REM计算方法代码
一般情况下,浏览器默认是以1rem=16px来计算的,但是这种情况下换算就不大好计算,例如我们的设计图是750px的,换成rem的值是750/16=46.875。为了方便计算和编写,我们希望是直接把像素改成rem,这样在切图的时候更容易制作,例如是750px的,我们改成7.5rem,这样就好记。750/100=7.5,所以我们需要设置1rem=100px就可以了。
<script>
function setRemUnit() {
var docEl = document.documentElement;
var rem = Math.min(docEl.clientWidth, 750);
docEl.style.fontSize = 100*(rem/750) + 'px';
}
setRemUnit();
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit);
</script>
 设计图css px如何转rem移动
设计图css px如何转rem移动 css3实现0.5px的边框
css3实现0.5px的边框 Mockjs直接生成随机模拟数据
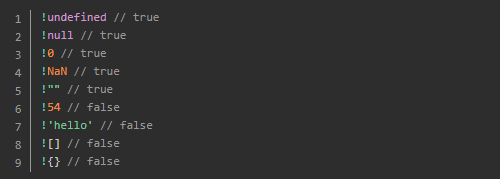
Mockjs直接生成随机模拟数据 js的!1和!0是什么意思
js的!1和!0是什么意思 怎么开启浏览器的COOKIES
怎么开启浏览器的COOKIES