最近在vue使用vant新建项目来开发时,引用vant组件成功,然后vant自带的css样式却没有成功加载。跟原来正常使用vant的文件对比,发现来原是把某些配置没有保持一致。
vue使用Vant不加载显示css样式问题
在项目根目录在.babelrc 或 babel.config.js 中添加配置即可
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}

 vue子组件与父组件相互传
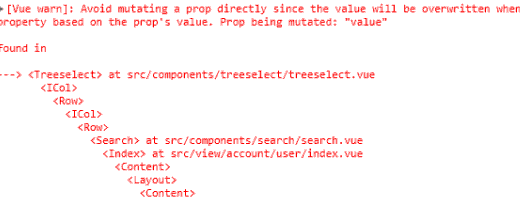
vue子组件与父组件相互传 ui-element vue 报错 Prop be
ui-element vue 报错 Prop be vue前端excel上传读取组件upload-excel-component
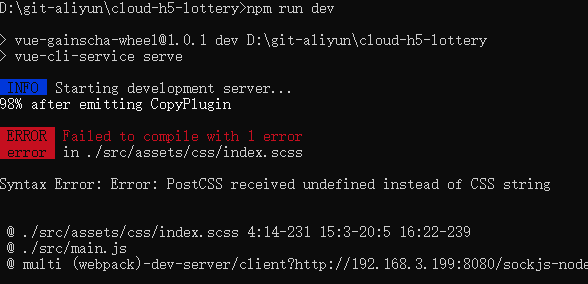
vue前端excel上传读取组件upload-excel-component Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string