前端问题的事真是多啊,最近在用Vue的Ant框架修改一个项目,点开某条信息的详情时,需要把列表的数据显示到form的input中,这样就要用到setFieldsValue来赋值了。在测试过程中发现,搜索列表后,第一次点击赋值setFidesValue不生效。第二次以后就成功了。检查所有代码发现都没有问题。后来搜索后前辈们提示说初始化时候赋值可以过早了。
Antd框架form表单setFidesValue不生效解决方法
1、添加一个异步setTimeout就完美解决问题,例:setTimeout(this.form.setFieldsValue({oemId: this.createForm.oemId}), 300)
2、根据前辈们的另一个解决方法是:加上this.$nextTick(()=>{})即可。例:
this.$nextTick(() => {
this.$refs.editModal.form.setFieldsValue({
'pay_type': '实拨方式',
})
})
不过小编没有测试过,有兴趣的coder可以试试看。小编以为解决问题才是王道,不管什么方法!伟人曾经过说,不管黑猫白猫,能抓老鼠的就是好猫!

 vue使用wow.js制作动画效果
vue使用wow.js制作动画效果 vue前端excel上传读取组件upload-excel-component
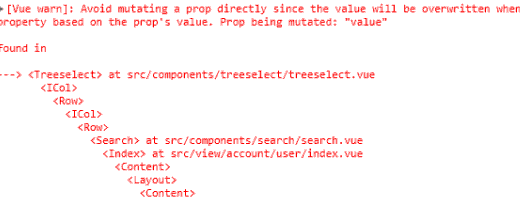
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
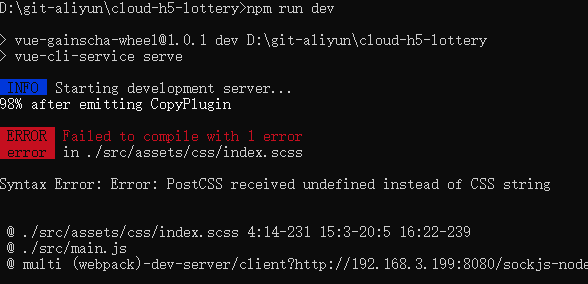
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string