问题:在vue项目中引入静态资源,放在public文件夹里使用绝对路径本地运行是没问题的,打包后发布到正式环境却报此错误 Uncaught SyntaxError: Unexpected token ‘<‘
原因:这样的问题一般都是我们在打包后引入的资源路径出错的问题
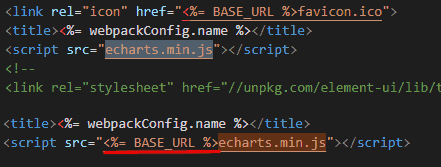
解决:我们可以在URL路径前面加上一个公共的路径,即我们的打包配置中publicpath的前缀 <%= BASE_URL %>

或者:只要把这里的 publicPath 设置为 "/" 就行,前面不要加点,改了之后问题就解决了。
提示:其实系统默认就是‘/’,只是部署的时候看到别人的文章都说需要改,就加了个’.’上去,后来发现其实不改就可以了,改了反而会报错,最新版的vue在部署的时候已经不需要修改默认的路径了。

 vue配置.env .development变量
vue配置.env .development变量 vue前端excel上传读取组件upload-excel-component
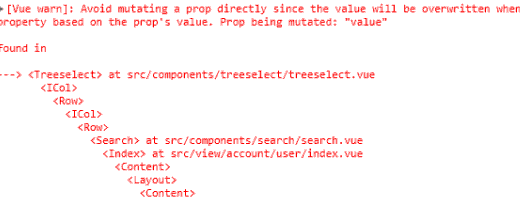
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
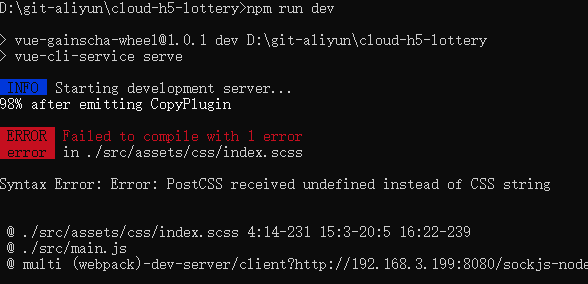
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string