前端也可以读取Excel里面内容来操作,我们可以自定义一个Excel组件来读取excel文件。主要是用到了xlsx,操作如下:
一、安装xlsx
npm install xlsx
二、定义组件
在vue前端项目components文件夹,新建一个uploadexcel文件夹,在新建的文件夹下建立一个index.vue文件,写入以下内容。
<template>
<div>
<input ref="excel-upload-input" class="excel-upload-input" type="file" accept=".xlsx, .xls" @change="handleClick">
<div class="drop" @drop="handleDrop" @dragover="handleDragover" @dragenter="handleDragover">
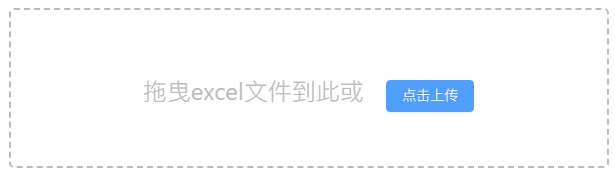
拖曳excel文件到此或
<a-button :loading="loading" style="margin-left:16px;" type="primary" @click="handleUpload">
点击上传
</a-button>
</div>
</div>
</template>
<script>
import XLSX from 'xlsx'
export default {
props: {
beforeUpload: Function, // eslint-disable-line
onSuccess: Function// eslint-disable-line
},
data() {
return {
loading: false,
excelData: {
header: null,
results: null
}
}
},
methods: {
generateData({ header, results }) {
this.excelData.header = header
this.excelData.results = results
this.onSuccess && this.onSuccess(this.excelData)
},
handleDrop(e) {
e.stopPropagation()
e.preventDefault()
if (this.loading) return
const files = e.dataTransfer.files
if (files.length !== 1) {
this.$message.error('Only support uploading one file!')
return
}
const rawFile = files[0] // only use files[0]
if (!this.isExcel(rawFile)) {
this.$message.error('Only supports upload .xlsx, .xls, .csv suffix files')
return false
}
this.upload(rawFile)
e.stopPropagation()
e.preventDefault()
},
handleDragover(e) {
e.stopPropagation()
e.preventDefault()
e.dataTransfer.dropEffect = 'copy'
},
handleUpload() {
this.$refs['excel-upload-input'].click()
},
handleClick(e) {
const files = e.target.files
const rawFile = files[0] // only use files[0]
if (!rawFile) return
this.upload(rawFile)
},
upload(rawFile) {
this.$refs['excel-upload-input'].value = null // fix can't select the same excel
if (!this.beforeUpload) {
this.readerData(rawFile)
return
}
const before = this.beforeUpload(rawFile)
if (before) {
this.readerData(rawFile)
}
},
readerData(rawFile) {
this.loading = true
return new Promise((resolve, reject) => {
console.log(reject)
const reader = new FileReader()
reader.onload = e => {
const data = e.target.result
const workbook = XLSX.read(data, { type: 'array' })
const firstSheetName = workbook.SheetNames[0]
const worksheet = workbook.Sheets[firstSheetName]
const header = this.getHeaderRow(worksheet)
const results = XLSX.utils.sheet_to_json(worksheet)
this.generateData({ header, results })
this.loading = false
resolve()
}
reader.readAsArrayBuffer(rawFile)
})
},
getHeaderRow(sheet) {
const headers = []
const range = XLSX.utils.decode_range(sheet['!ref'])
let C
const R = range.s.r
/* start in the first row */
for (C = range.s.c; C <= range.e.c; ++C) { /* walk every column in the range */
const cell = sheet[XLSX.utils.encode_cell({ c: C, r: R })]
/* find the cell in the first row */
let hdr = 'UNKNOWN ' + C // <-- replace with your desired default
if (cell && cell.t) hdr = XLSX.utils.format_cell(cell)
headers.push(hdr)
}
return headers
},
isExcel(file) {
return /\.(xlsx|xls|csv)$/.test(file.name)
}
}
}
</script>
<style scoped>
.excel-upload-input{
display: none;
z-index: -9999;
}
.drop{
border: 2px dashed #bbb;
width: 600px;
height: 160px;
line-height: 160px;
margin: 0 auto;
font-size: 24px;
border-radius: 5px;
text-align: center;
color: #bbb;
position: relative;
}
</style>
三、使用定义的组件。
在业务处理vue页面引用组件
1、引用组件
import UploadExcelComponent from '@/components/uploadexcel/index.vue'
import XLSX from 'xlsx'
export default {
components: { UploadExcelComponent }
}
2、业务页面使用组件
<upload-excel-component :on-success="handleSuccess" :before-upload="beforeUpload" />
3、定义方法操作读取excel文件
//读取excel文件数据
handleSuccess({ results, header }) {
this.tableImportHeader = []
header.forEach(item=>{
this.tableImportHeader.push({
title: item,
key: item,
dataIndex: item
})
})
//数据内容
this.importData.excelData = results
//Excel头(第一行)
this.importData.extend = header
this.$forceUpdate()
},
// 判断文件大小
beforeUpload(file) {
const isLt10M = file.size / 1024 / 1024 < 5
if (isLt10M) {
return true
}
this.$message({
message: "文件大小不能超过5M",
type: "warning",
});
return false
}
 vue mounted 第一次无法获取
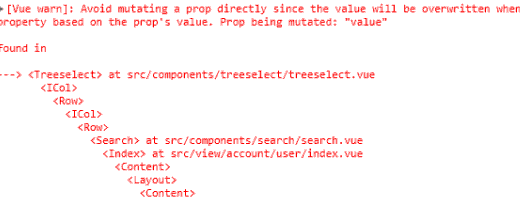
vue mounted 第一次无法获取 ui-element vue 报错 Prop being mutated: "placement"
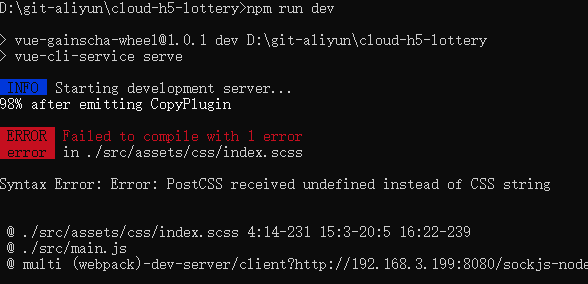
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string