在Vue中的组件钩子函数mounted中,通过this.$refs和document.getElementById()无法获取组件或节点信息,
问题描述:因为页面的<iframe>是放到某个div下面的,div设置了v-show=false, 然后点击input事件设置为v-show属性为true后,再获取this.$refs无效。
解决方法:目前的解决方法是使用 setTimeout 来延迟获取,哈哈
setTimeout(() => {
let backUrl = process.env.VUE_APP_MANAGE_URL + '/device/listswitch'
window.document.getElementById('authShopIframe').contentWindow.postMessage("传递的值","*")
}, 500);
setTimeout(function(){
this.$refs.authShopIframe.contentWindow.postMessage("传递的值","*")
},500)
根据其它网友们遇到的问题和解决方法,总结在mounted中使用this.refs
1、引用ref="XX"的组件不能采用懒加载的形式引入
2、this.refs只能获取在该组件的标签和组件(不能使用v-for、v-if、v-show等vue指令),不能获取组件内部的标签(即要填充插槽里的标签)

 vue 实现防抖和节流
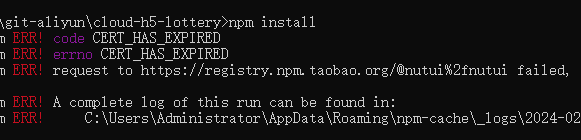
vue 实现防抖和节流 npm install报错:request t
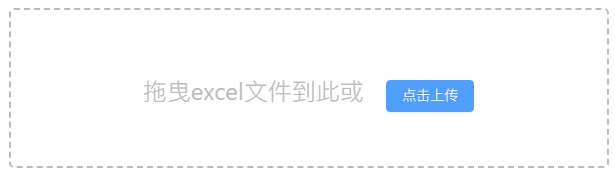
npm install报错:request t vue前端excel上传读取组件upload-excel-component
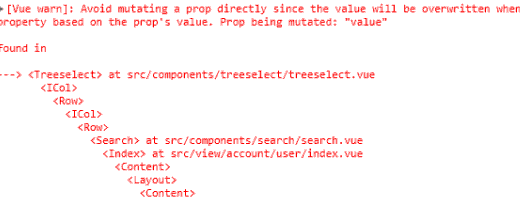
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
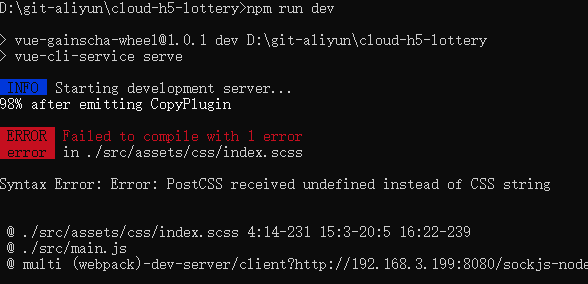
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string