使用Vue开发前端时,有时需要一些特殊的字体效果,而浏览器在访问前端开发的项目时,显示的字体效果是调用系统的的字体,很多时候系统不可能有特殊的字体,这个时候,我们需要在项目中导入字体,以方便浏览效果。
vue前端引用外部字体

1、在 assets下面新建一个 fonts 的文件夹。里面放下下载好的需要导入的字体,如:lishu.ttf 或者 lishu.woff 等。注意:字体文件名称不能有多余的空格。
2、在 assets/fonts 下面新建一个 font.css 样式文件,通过 @font-face 来定义定体,引用其它字体效果可定义多个 @font-face。例如:
@font-face {
font-family: '隶书';
src: url('lishu.woff') format('woff');
}
3、在 main.js 下引用定义的字体文件。import '@/assets/font/font.css'
4、在 其它页面直接引用定义的字体样式名即可。例如:.title { font-family: '隶书'; }

 js往对象中添加元素 vu
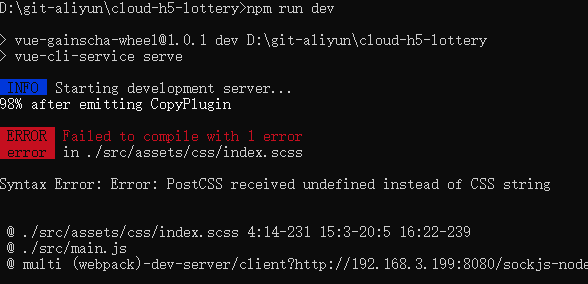
js往对象中添加元素 vu Vue Error PostCss received un
Vue Error PostCss received un vue前端excel上传读取组件upload-excel-component
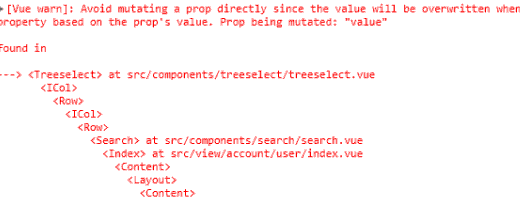
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
ui-element vue 报错 Prop being mutated: "placement"