经常使用VUE做项目的应该会知道,在VUE路由的网址中会有一个#符号,但在一些网站分享中会自动过滤到 # 后面的内容。例如微信H5分享就会忽略掉。那么怎么才能去掉 # 呢?只要在ngix配置一下就可以了。
server {
listen 80;
server_name www.xx.com;
location / {
root /opt/index/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
主要是用到 try_files $uri $uri/ /index.html; 这一句就可以了。在nginx中 try_files 的的作用一般用户url的美化,或者是伪静态功能:
同时vue上线还需出现加载很慢的情况,需要在nginx上面加上。
gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
这样是对图片的压缩,对于网站访问的速度起到一定的效果。

 vue读取上传json,txt等文件
vue读取上传json,txt等文件 vue 未定义属性解决数据
vue 未定义属性解决数据 vue前端excel上传读取组件upload-excel-component
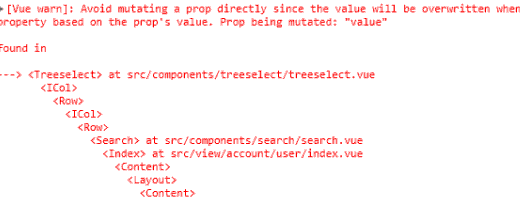
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
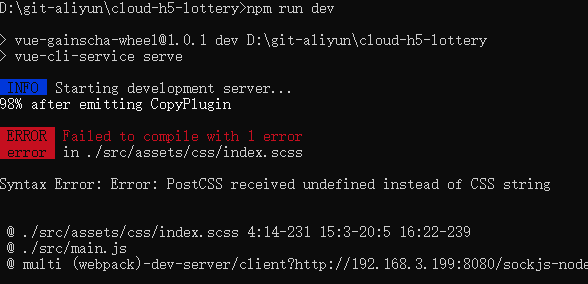
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string