在前台点击查询,提交等操作时,有时会鼠标突然点击多下,从而导致了多次提交。一般来说前台和后台都会做下处理,来解决重复提交的问题。也就是常说的防抖。
Vue添加防抖的解决思路是:在点击过后马上设置点击按钮不可用,再用上setTimeout来做延时处理。在Vue开发中,我们给按钮加上一个全局指令 noMoreClick 来限制在n的时间内为 disabled。
1、在main.js中添加代码
import Vue from 'vue'
Vue.directive('noMoreClick', {
inserted(el, binding) {
el.addEventListener('click', e => {
el.classList.add('is-disabled')
el.disabled = true
setTimeout(() => {
el.disabled = false
el.classList.remove('is-disabled')
}, 2000)//我这里设置的是2000毫秒也就是2秒
})
})
2、在el-button中引用 v-no-more-click指令即可
<el-button v-no-more-click type="primary" @click="submitForm('ruleForm')">确 定</el-button>

 vue相同组件不刷新使用
vue相同组件不刷新使用 vue前端excel上传读取组件upload-excel-component
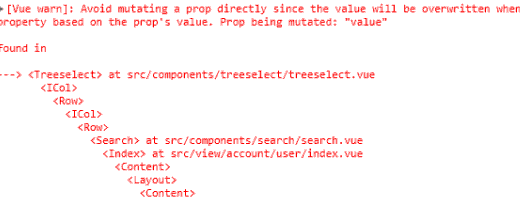
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
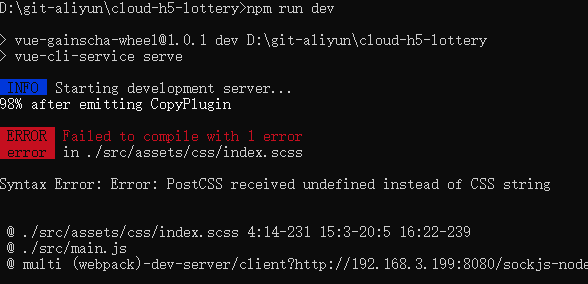
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string