使用Vue开发前端时,有时需要一些特殊的字体效果,而浏览器在访问前端开发的项目时,显示的字体效果是调用系统的的字体,很多时候系统不可能有特殊的字体,这个时候,我们需要在项目中导入字体,以方便浏览效果。但是有时候发现导入的太大非常影响打开速度,这个时候我们需要压缩一下ttf字体。
ttf字体如何压缩

1、下载字体编辑工具:FontCreator,将otf文件转换成ttf文件,大小从8.4M变成7.9M
2、借助python环境,安装fonttools插件
pip install fonttools
3、下载字体编码列表文件,另存为sc_unicode.txt
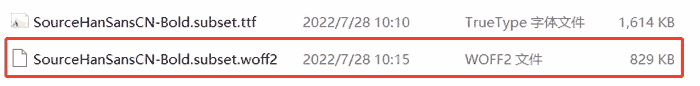
4、执行压缩命令,文件大小从7.9M变成1.6M(注意字体文件和字体列表编码文件要放在同一个目录下面)
pyftsubset YouYuan.ttf(要压缩的字体文件) --unicodes-file=sc_unicode.txt(字体编码列表文件)
5、使用在线压缩工具 cloudconvert(https://cloudconvert.com/),将ttf文件转换成woff2文件,文件大小从1.6M变成0.8M。
经过小编测试ttf字体压缩,小编使用的在线压缩工具 cloudconvert,是压缩有效,字体样式没受影响,

 element ui Vue防抖 给el-bu
element ui Vue防抖 给el-bu vue前端excel上传读取组件upload-excel-component
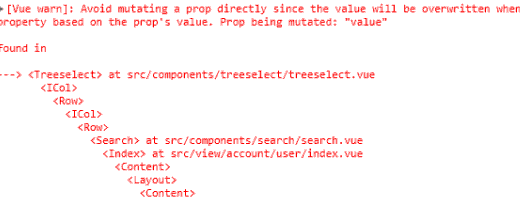
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
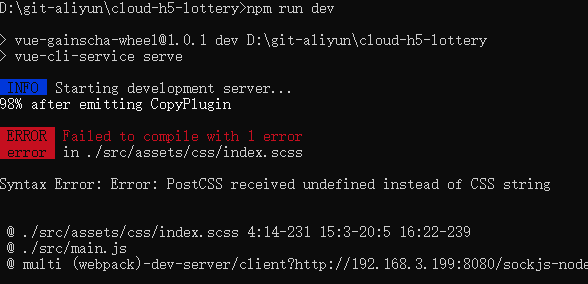
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string