vue项目中引入vant组件,若发现vant组件样式失效,则需要手动引入vant组件样式,引入方法为:在vue引入vant的页面中,添加以下代码:
import 'vant/lib/index.css'
这样可以引入vant全部样式,不过通常我们可以按需引入,比如我们只使用按钮组件,则只需要引入按钮样式,如下:
import 'vant/lib/button/style'
也可以通过在项目根目录在.babelrc 或 babel.config.js 中添加配置即可
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}

 vue 清理依赖重新安装命
vue 清理依赖重新安装命 vue前端excel上传读取组件upload-excel-component
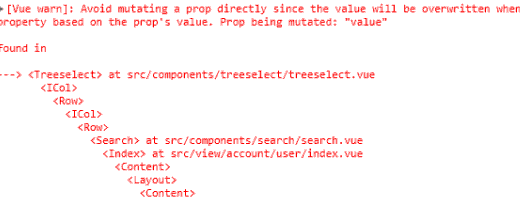
vue前端excel上传读取组件upload-excel-component ui-element vue 报错 Prop being mutated: "placement"
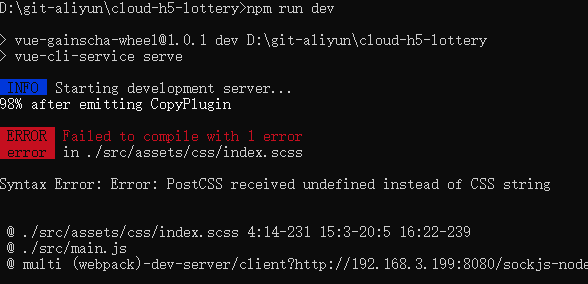
ui-element vue 报错 Prop being mutated: "placement" Vue Error PostCss received undefined instead of CSS string
Vue Error PostCss received undefined instead of CSS string