近日,在使用Js动态生成input,然后通过form提交时,发现提交不了!通过浏览器F12开发模式下,查看网络时,发现请求的时候没有带参数信息。通过搜索发现网上有form表单无法提交js动态添加的表单元素遇到的坑相关的文章。
js动态生成的input 使用form无法提交原因
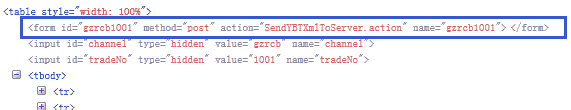
通过浏览器查看源代码发现,<form>标签竟然没有把JS动态生成的 input 放在里面,源代码显示的是动态添加的 input 是放在form外面的,而程序代码里明明是把 动态生成的 input 放在form里的。仔细检查发现原来是因为 form 与 table 的位置搞错了。

正常情况
js动态添加的表单元素不能提交到服务器端的情况
结论:要保证form和它放置目标html标签的完整性,例如:上面的table就不能用form标签把table和table的tr节点分开。可以通过浏览器的开发工具。在生成的源代码里面查看js动态添加的标签是否正常闭合,且在form里面。

 js字符串去重_js字符串转
js字符串去重_js字符串转 js解码urlencode编码转换函
js解码urlencode编码转换函 原生js动态添加节点和删
原生js动态添加节点和删 Mockjs直接生成随机模拟数据
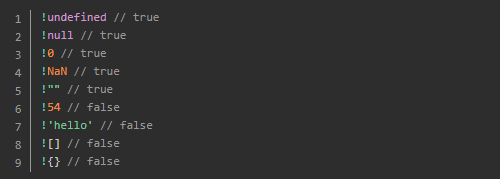
Mockjs直接生成随机模拟数据 js的!1和!0是什么意思
js的!1和!0是什么意思 怎么开启浏览器的COOKIES
怎么开启浏览器的COOKIES