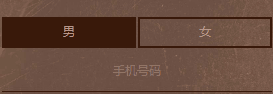
input radio单选框默认样式不大好看,一些设计会对做一些美化,例如下面的美化效果如下:

html代码:
<li class="k_sex" id="k_sex">
<label class="sex_man sex_check"><input type="radio" name="ks_sex" value="男" checked="checked" /> 男</label>
<label class="sex_woman"><input type="radio" name="ks_sex" value="女" /> 女</label>
<div class="clear"></div>
</li>
css代码:
.k_sex {padding:0.4rem 0 0.2rem 0;}
input[type='radio'] {position:absolute;opacity:0;pointer-events:none;width: auto;}
.k_sex .sex_man,
.k_sex .sex_woman {width:48%;cursor:pointer;display:block;text-align:center;border:#39190a 2px solid;color:#b8968c;height:0.56rem;font-size:0.2rem;}
.k_sex .sex_man {float:left;}
.k_sex .sex_woman {float:left;}
.k_sex .sex_check {background:#39190a;}
js代码:
<script>
$(function () {
$("#k_sex").find("input").on("click",function(){
var index = $("#k_sex input").index(this);
$("#k_sex label").siblings().removeClass("sex_check").eq(index).addClass("sex_check");
})
});
</script>
 原生Js给input按钮添加刷
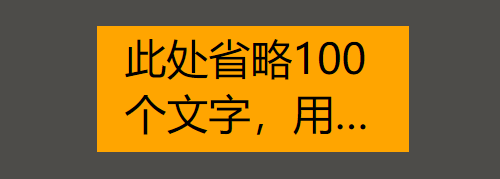
原生Js给input按钮添加刷 css超过两行显示省略号
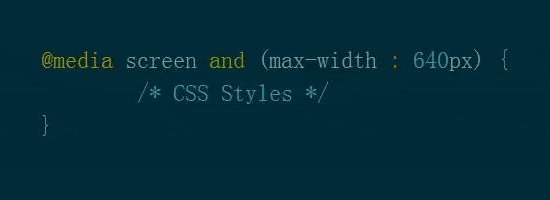
css超过两行显示省略号 css使用@media screen实现屏幕自适应内容
css使用@media screen实现屏幕自适应内容 css @media only是什么意思
css @media only是什么意思