Ant Design Vue和Element 框架的TimePicker 时间选择框或 DatePicker 日期选择框 默认返回当前选择的时间或日期,但是有时候我们有需要用到多个时间或日期组件时,希望在change里传递参数。
在 change="dataChange(stages)" 里添加参数,dataChange(val,val1) { // val 为stages的值 // val1为undefined } 返回组件的值为 undefined
修改成
<date-picker placeholder="请选择日期"
v-model="stages.plan_end_time"
@on-change="dataChange($event,stages)"
></date-picker>
dateChange2(val,val1) { // val 为返回当前选择的日期 // val1 为stages的值 }

 分数约分的方法, 分数约
分数约分的方法, 分数约 个税子女教育扣除是什么
个税子女教育扣除是什么 个人所得税退税条件是什
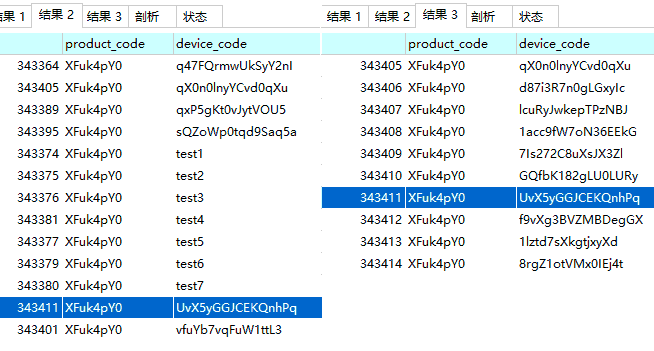
个人所得税退税条件是什 mysql查询limit出现重复数据解决办法
mysql查询limit出现重复数据解决办法![mysql: [Warning] Using a password on the command line interf](/uploads/allimg/240620/1-2406201452090-L.gif) mysql: [Warning] Using a password on the command line interf
mysql: [Warning] Using a password on the command line interf java Name for argument of type xxx not specified
java Name for argument of type xxx not specified