vue实现动态添加数据滚动条自动滚动到底部 近期有一个功能优化需求,物联网设备在跟服务器自动化调试通信的过程中,在网页的控制台上需要时时显示出物联网设备的回复信息,网页控制台跟服务器使用的websocket的方式来时刻...
vue子组件调用子组件不刷新脱坑记 最近因为公司的IOT项目,前端产品编辑属性的时候遇到的一些坑。记下来方便日后解决问题。 一、业务需求 在产品属性页面,点击修改,能根据定义的数据数据来设定相关的格式,有...
vue watch中的immediate和deep的区别 vue使用watch监听拿到props的传值 有时候会出现直接在 watch 里面通过 this.floorData 是无法拿到的,总是显示 undefined。然后需要通过 newVal和oldVal这么处理,才能拿到 floorData 的值。 watch:{ f...
vue相同组件不刷新使用watch监听数据变化来修改 最近开发Vue的工作中遇到一个问题,在项目中查看数据调用相同子组件时,获取的数据在子组件中不刷新。目前的代码是在子组件中用props来接收传值,在 created里把接收的值放到相关的...
vue 变量相互赋值同时改变的问题 vue中v-model绑定的变量赋值给了另外一个变量后,如果修改了其中一个变量里面的数据,另外一个变量会同时改变。这是什么原因呢? 问题原因 1、在vue中 this.A = this.B,没有进行深层赋值...
vue 数组操作页面数据不更新渲染响应问题 Vue之所以能够监听Model状态的变化,是因为JavaScript语言本身提供了Proxy或者Object.observe()机制来监听对象状态的变化。但是,对于数组元素的赋值,却没有办法直接监听,因此,如果我们...
vue 未定义属性解决数据不响应问题
vue 未定义属性解决数据不响应问题 我们知道vue是响应式的展示,只要在data里面定义好属性,然后引用即可。但是有一些属性是未知的,根据后台返回的格式来定,这个时候发现在输入...

Antd for Vue Form报错You cannot set a form field before render 使用Antd for Vue Form组件赋值 setFieldsValue时报错: Warning: You cannot set a form field before rendering a field associated with the value. You can use `getFieldDecorator(id, options)` instead `v-decorator=[id, options]` to regi...
antd for vue框架form表单赋值setFidesValue不生效问题 前端问题的事真是多啊,最近在用Vue的Ant框架修改一个项目,点开某条信息的详情时,需要把列表的数据显示到form的input中,这样就要用到setFieldsValue来赋值了。在测试过程中发现,搜...
vue Axios发送post请求下载文件 vue Axios发送get请求下载文件 之前使用vue做项目实现,通过搜索条件查询相关的数据,然后下载数据为excel文件,之前的做法是后端服务使用GET的方式,在URL上面直接传递参数和参数值,...
Vue使用websocket的方法_websocket vue开发 最近在一个物联网的项目过程中,需要前端与物联网服务做交互,前端发送打印数据时,物联网服务需要时时返回给前端页,我们使用了websocket来处理。结合vue来做,网上搜索了很多的...
vue项目开发编码、文件和文件夹命名规范_vue方法放置顺序 vue命名可遵循以下规则 1、有意义的名词、简短、具有可读性 2、以小写开头,采用短横线分割命名 3、公共组件命名以公司名称简拼为命名空间(app-xx.vue) 4、文件夹命名主要以功能模块...
node从零开始搭建一个npm vue项目到运行完成 从零开始搭建一个npm项目到完成开发 1、windows下在D盘新建一个npm项目名为:cloud-poscom,用cmd.exe工具进入后。 npm init 看屏幕的提示,按enter键,将会在项目上创建一个 package.json 文件 2、...
vue结合element-ui报Uncaught (in promise) cancel解决方法 vue结合element-ui使用confirm时,点击了取消或者是关闭弹窗报了Uncaught (in promise) cancel 错误。 原因:因为使用了element-ui的 this.$confirm方法内置promise方法不能去掉 .catch(),如果没有.catch的话...
vue子组件与父组件相互传值 父组件向子组件传值 子组件要显式的用 props 选项声明它预期的数据。 比如在父组件中引用某一个子组件 component :is=sendMsg :msgID=ID/component,子组件sendMsg中,使用 props:[msgID]来接受 ,在子...
vue 实现防抖和节流 防抖函数的使用场景: 频繁触发、输入框搜索 template div input type=text v-model=value @keydown = hangleChange /div /template script function debounce(func, wait=1000){ //可以放入项目中的公共方法中进行调用...
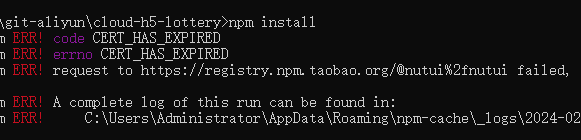
vue 清理依赖重新安装命令 vue 清理依赖命令 1、清理依赖包 del node_modules 2、清理文件 del package-lock.json 3、强制清理 npm cache clear --force 4、重新安装 npm install 国内安装比较慢,可以使用 cnpm install安装...
Vue props $emit $refs使用说明和子父组件间方法的调用 vue中$refs的用法及作用 $refs用来获取绑定的dom元素节点,类似于JS的document.getElementById(),比如我们绑定的一个div, div ref=child子元素内容/div,即可使用 Vue.$refs.child 来进行元素的相关操作...
vue全局防抖和节流 vue函数防抖 防抖分为两种: 一种是立即执行:频繁触发事件,第一次触发时执行函数,后面触发不会执行,停止触发,间隔一定时间之后再触发事件,函数才会再次执行 另一种是后执行...
vue使用wow.js制作动画效果 1、通过npm安装wowjs和animate.css npm install wowjs --save -dev npm install animate.css --save 这里有个坑 直接这样安装 animate版本太高 没有效果,安装这个版本没问题animate.css: ^3.7.2 2、在main.js中引入...
vue实现vant,element前端防止反复发送请求(双击防重问题) vue实现vant,element前端防止反复发送请求主要有两种实现方式: 1、弹出加载窗口,遮挡点击按钮。 如vant框架在按钮点击发起请求后,弹个Toast,显示等待数据,等请求数据返回了将Toa...
Vue不同页面body设置不同背景颜色 在一个Vue项目中,因需要会员中心设置不同的背景颜色,发现在最外层的DIV 设置样式背景颜色不行,单独把 body 设置在样式文件里,会影响到其它页面也不成功。由于SPA页面的特性,传...
vue中的$nexttick()方法使用详解 什么是Vue.nextTick() 定义 :在下次 DOM 更新循环结束之后执行延迟回调 。在修改数据之后立即使用这个方法,获取更新后的 DOM。所以就衍生出了这个获取更新后的DOM的Vue方法。 理解 :...
elementUI Vue点击按钮动态添加一行输入框 在实际开发中,我们需要对一个事物做未知长度的相关属性信息,比如:一台打印机需要添加不同的属性如打印方式,分辨率、打印宽度、点密度等信息,那时我们需要做一个动态的输...